Upgrader
A Flutter package that prompts users to upgrade when a newer version of the app is available in the store. Upgrade information is retrieved from a dedicated endpoint.

Features
The package offers a configurable upgrader and an upgrader alert widget.
The upgrader interacts with an endpoint to fetch the latest version details of the app.
The expected response from the endpoint includes the following information::
{
// Latest app version
"version": "2.0.0",
// Indicates if the upgrade is mandatory
"mandatory": true,
// Title of the upgrade alert
"title": "Upgrade App?",
// Information about the release
"releaseInfo": "Some new feature",
// URL to download the update (if applicable)
"downloadUrl": null,
}
The version, title, and releaseInfo fields are straightforward. The other two fields are more notable:
mandatory: If set totrue, the user is required to upgrade the app. Iffalse, the user can choose to delay the upgrade.downloadUrl: If provided, the app will redirect to this URL during the upgrade. Ifnull, the app will attempt to locate the appropriate store automatically.
Installation
dart pub add eit_upgrader --hosted-url=https://gitea.whitelabel.mobile.embedit.dev/api/packages/platform/pub/
!IMPORTANT You need an access token to fetch from the private pub repository. ELI add token automatically
Usage
The core functionality is implemented in the EitUpgrader class. You can instantiate it with various configurations.
final upgrader = EitUpgrader(
config: UpgraderConfig(
/// The URL of the version endpoint used to check for the latest version info
url: 'https://upgrader.server.com/version',
/// The duration to wait before prompting the user again about the same upgrade
durationUntilAlertAgain: const Duration(days: 1),
),
/// Function that resolves which upgrade action to take (based on platform or custom logic)
upgradeActionResolver: _defaultUpgradeActionResolver,
/// Callback function for logging non fatal exceptions
onLog: (exception) {
// log exception
},
);
/// Checks for a new version of the app with provided enpoint
final infoResult = await upgrader.checkVersion();
/// Saves the current version and the time when the user chose to defer the upgrade
final laterResult = await upgrader.later(info);
/// Initiates the upgrade process by launching the download URL and saving the alert info
final upgradeResult = await upgrader.upgrade(info);
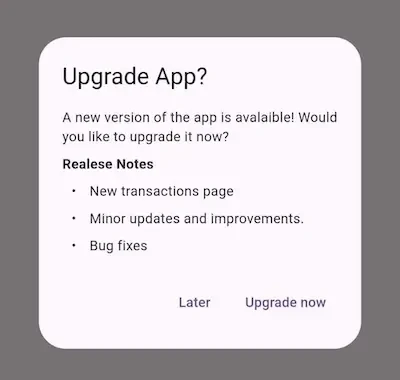
Additionally, the EitUpgraderAlert widget displays a dialog if a new app version is available and the user has not postponed the upgrade.
Typically, you would wrap the MaterialApp widget with the EitUpgraderAlert widget.
final navigatorKey = GlobalKey<NavigatorState>();
final upgrader = EitUpgrader(
config: UpgraderConfig(url: 'https://upgrader.server.com'),
);
final alert = EitUpgraderAlert(
upgrader: upgrader,
navigatorKey: navigatorKey,
child: MaterialApp(
navigatorKey: navigatorKey,
...
),
);